Kirjoittaessani vaikkapa Twitteriin tai Facebookiin haluaisin välillä korostaa jotakin osaa tekstistäni, mutta *lihavointi* ja _alleviivaus_ tuntuvat rujoilta. Kun julkaisupaikka ei tue tekstin muotoilua, en voi kuitenkaan oikeasti lihavoida kirjoittamaani. Vai voisinko sittenkin?
Eräänlainen ratkaisu löytyy Unicode-merkkiavaruudesta, jota voi kokonaisuudessaan käyttää lähes missä tahansa. Sen Mathematical Alphanumeric Symbols -lohko (u1D400 … u1D7FF) sisältää matemaattiseen käyttöön tarkoitettuja kirjainmuotoja: niin lihavoituja, kursivoituja, päätteellisiä, päätteettömiä kuin fraktuurejakin.
Lohko on tarkoitettu nimenomaan matemaattiseen käyttöön, ja Unicode-standardi painottaakin olemaan käyttämättä merkkejä tavallisessa tekstissä:
To be used for mathematical variables where style variations are important semantically. For general text, use standard Latin and Greek letters with markup.
Mikään laki ei kuitenkaan käske edellä olevaa ohjetta noudattamaan, joten halutessaan merkkejä voi käyttää myös luovasti hyväkseen. Haluttujen merkkien valinta yksitellen merkkikarttaohjelmasta on kuitenkin varsin työlästä.
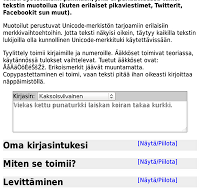
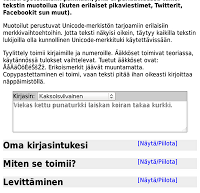
Ratkaisin ongelman JavaScriptillä, ja tein sillä pienen web-sovelluksen, joka muuttaa syötetyt kirjaimet vastaamaan haluttua symbolia. Käyttöliittymä on karu, mutta toimiva: valitaan haluttu tyyli, kirjoitetaan, ja sovellus pulauttaa halutun merkin pihalle.
Aivan yksinkertaista sovelluksen kirjoittaminen ei kuitenkaan ollut. Ensimmäinen ongelma oli se, että JavaScriptissä muiden kuin BMP-alueen (u0000 … uFFFF) merkkien tuottaminen vaatii UTF-16 -surrogaattiparien käyttämistä. Käytännössä siis esimerkiksi merkkiä ”𝐀” (u1D400) ei saada ulos String.fromCharCode(0x1D400) -komennolla. Sen sijaan merkille pitää määrittää sen surrogaattipari, tässä tapauksessa uD835 ja uDC00. Nuo koodit taas kelpaavat fromCharCode:lle, ja peräkkäin niistä tulee tuo 𝐀-merkki.
Suomea kirjoitettaessa vaikeutta lisäsi myös se, että nuo matemaattiset symbolit sisältävät vain kirjaimet A:sta Z:aan. Ääkkösten poisjättäminen ei kuitenkaan ole vaihtoehto. Tuohonkin ongelmaan on toki ratkaisu, sillä tarkemerkit löytyvät Unicode-lohkosta Combining Diacritical Marks (u0300 … u0322). Tarkkeet eivät varsinaisesti ”tartu” noihin vain kirjaimen näköisiin erikoismerkkeihin, mutta näkyvät kuitenkin siedettävästi kunkin kirjaimen päällä, kun ne ”kirjoitetaan” halutun merkin perään. Esimerkiksi Ä:hän ja Ö:hön tarvittavat pisteet ( ̈) löytyvät merkistä u0308.
Viimeisenä pulmana oli se, ettei kaikista koneista löydy tarvittavaa fonttitukea näyttämään noita ”kirjaimia”. Nopealla Facebook-kyselyllä vaikutti kuitenkin siltä, että valtaosalla merkit näkyivät kunnolla. Ongelmaa ei voi poistaa kenenkään muun puolesta, joten jos tekstiinsä haluaa välttämättä korostusta tehdä, pitää hyväksyä se, että jotkut eivät näe tekstiä lainkaan.
Optimaalinen tapahan tuollainen väkisinmuotoilu ei tietenkään ole muutenkaan, sillä esimerkiksi oikoluku ja hakukoneet ovat pois pelistä hämärien merkkien takia. Myöskään kaikki verkkopalvelut eivät tue kunnolla merkkejä, ja ne saattavat kadota tai korvautua jommallakummalla surrogaatillaan. Esimerkiksi tämän blogin alustan Bloggerin editori hävittää jälkimmäisen surrogaatin vaihdettaessa HTML-tilasta WYSIWYG:iin.
Mutta kyllä, jos välttämättä haluaa, on tekstiään yleensä mahdollista tehostaa käyttämällä Unicodea luovasti hyväkseen. Teknisesti puhdasta se ei ole, mutta työkaluni avulla se on ainakin suhteellisen helppoa.